Pada postingan saya yang lalu pernah memberikan cara 'Pasang Script Iklan Melayang (Ads popout)', dan kali Ini saya akan memberikan tutorial lagi kepada anda yaitu Cara 'Memperindah Tampilan Kotak Iklan Di Blog',
jadi bagi sobat blogger yang suka memasang iklan diblognya utta punya
solusinya nih, biar kotak iklan anda tampil lebih menarik, aplagi disini
saya sudah memberikan tambahan CSS sehingga tampilan lebih
indah.heheee..
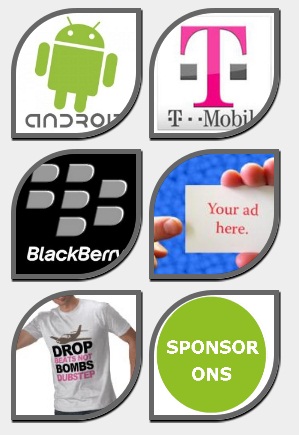
Baiklah Untuk contoh Kotak Iklan bisa lihat gambar dibawah.

Dari pada lama-lama ceritanya entar pada kabur semua jadi langsung saja yah!, Seperti biasa.
- Login blogger.
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Letakkan kode berikut diatasnya :
/* Box akaut ads */
#box-akaut-ads {margin:0px;padding:0px;text-align:center}
#box-akaut-ads img {background:#222;height:120px;width:120px;margin:1px 1px;border:0;text-align:center;border-radius:50% 0 50% 0;-o-border-radius:50% 0 50% 0;-moz-border-radius:50px 0 50px 0;-webkit-border-radius:50% 0 50% 0;-o-border-radius:50% 0 50% 0;border:5px solid #666;-webkit-border:5px solid #666;-moz-border:5px solid #666;-webkit-box-shadow: 1px 2px 1px #000;-moz-box-shadow: 1px 2px 1px #000;box-shadow: 1px 2px 1px #000;-webkit-transition:all 0.5s ease;-moz-transition:all 0.5s ease;-o-transition:all 0.5s ease;}
#box-akaut-ads img:hover {border-radius:0 50% 0 50%;-o-border-radius:0 50% 0 50%;-moz-border-radius:0 50% 0 50%;-webkit-border-radius:0 50% 0 50%;-o-border-radius:0 50% 0 50%;-moz-opacity:0.8;-webkit-opacity:0.8;opacity:0.8;filter:alpha(opacity=80);}
KET::
Teks berwarna HIJAU adlah Lebar dan Tinggi Gambar, silahkan sobat rubah angka 120 sesuai lebar dan tinggi gambar yang sobat inginkan.
4. Kalau sudah, jangan lupa untuk di Save template.
5. Selanjutnya menuju pada Elemen Halaman dan Tambah Gadget lalu pilih HTML/Javascript dan masukkan kode berikut.
<div id='box-akaut-ads'>
<a href='URL-HERE-1' target='_blank' title='TITLE-HERE-1'><img alt='' src='URL-GAMBAR-1'/></a>
<a href='URL-HERE-2' target='_blank' title='TITLE-HERE-2'><img alt='' src='URL-GAMBAR-2'/></a>
<a href='URL-HERE-3' target='_blank' title='TITLE-HERE-3'><img alt='' src='URL-GAMBAR-3'/></a>
<a href='URL-HERE-4' target='_blank' title='TITLE-HERE-4'><img alt='' src='URL-GAMBAR-4'/></a>
<a href='URL-HERE-5' target='_blank' title='TITLE-HERE-5'><img alt='' src='URL-GAMBAR-5'/></a>
<a href='URL-HERE-6' target='_blank' title='TITLE-HERE-6' ><img alt='' src='URL-GAMBAR-6'/></a>
</div>
-Untuk kode yang berwarna merah sobat ganti sesuai dengan alamat url iklan banner yang sobat pasang dan untuk yang berwarna kuning adalah url gambar iklan.
Selamat mencoba, dan semoga berhasil.












